Ok, so this isn’t one of the evidence-based principles for presentation design, but it covers a topic that I think is essential for great presentations. That is, the structure of presentations.
In her book Resonate, Nancy Duarte dissects the key components of great presentations from great presenters and comes up with the following:

She makes a compelling argument that one of the keys to great presentations is to identify the gap and call your audience to action. When I saw this for the first time, I immediately thought that this was applicable to medical education, we just have different terminology.
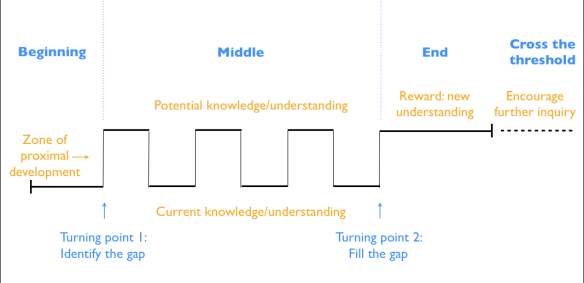
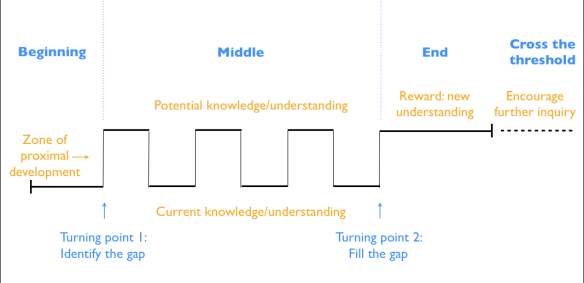
My version of her diagram:

The “gap” is the zone of proximal development where we help students reach a higher level of understanding than they would on their own.
This was a real epiphany for me and it links the theoretical considerations of great presentations with the educational principles we use to educate our learners.
In February 2012, Nancy gave a TED talk about the structure of presentations that can be viewed here.
References:
Duarte N. (2010). Resonate. New Jersey: John Wiley and Sons, Inc.